Image SEO is the pillar of nearly every website. We spent lots of time optimizing content for our website to rank higher.
Therefore, when it comes to optimization, images are also fundamental aspects that should be considered. Image SEO isn’t as complicated as it may sound or appear to be, but you need to do it right.
In this article, we will address the following:
- What is Image SEO
- Best practices you should adopt
The goal is that by the end of this article, you will have a comprehensive understanding of image SEO and how to optimize images yourself.

What is Image SEO
Image SEO also known as Image Search Engine Optimization is a process of optimizing images on a website. The process several steps and activities that are useful in enhancing your website rankings in the SERP.
This process involves using techniques like:
- Descriptive file names: Giving images relevant names rather than generic ones.
Example:
Instead of “IMG123.jpg” use “blue-running-shoes.jpg”
- Alt text: This is about writing short descriptive text that helps search engines understand what the image is all about while assisting visually impaired users.
Example:
<img src=” blue-running-shoes.jpg ” alt=”Woman athlete wearing blue running shoes.jpg ” />
- Image size and compression: This involves reducing the seize of the image in order for it to load quickly.
- Captions and surrounding text: Use relevant captions and content around the image for better context.
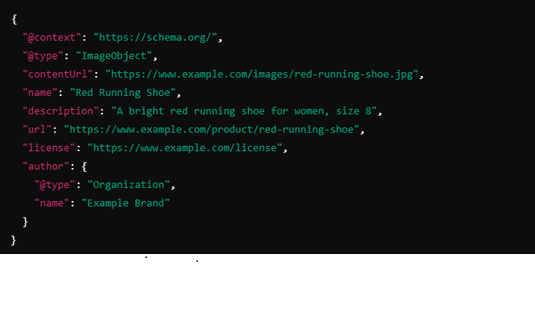
- Structured data: Adding image-related metadata like schema markup for better indexing by search engines.

These steps aim to help you enhance your website user experience. In fact, these steps help increase page speed. Image SEO also improves the chances that the images you use in each blog can appear in Google Image search, thus boosting overall website traffic.
7 Best practices you should adopt
Image SEO is an important process that will help to enhance your website, UX, and its ranking in search engines. In this post, let’s dive into the tactics of image SEO and explore the formats, size, compression, and alt text, among others.
- Select the Right Image Format
The first and most important aspect when it comes to Image SEO is file type. You need to choose the appropriate image file type. This is essential for several reasons, including display quality and SEO. Different formats serve different purposes:
- JPEG is ideal for colorful images and blog posts due to its wide compatibility and efficient compression, though it may lose some detail due to its lossy nature.
- PNG offers higher quality and supports transparent backgrounds, making it better for detailed images like infographics, but it results in larger files, which can slow down page loads.
- WebP provides the best of both worlds by offering excellent compression (25-34% smaller than JPEG) while retaining image quality. It’s becoming more popular but may not be supported by all browsers yet.
- SVG works well for logos and icons because it scales without losing resolution. It’s great for vector-based images and doesn’t get pixelated when resized.
- GIFs are fun but slow down page loads, so use them sparingly, if at all.
The right format depends on your needs. WebP is generally the best choice for speed and efficiency, while JPEG is a safe fallback for most images.
- Resize Your Images before uploading.
The second aspect to work on is using images of the right size. This is simply because using large image dimensions can drastically slow down your site.
Here is a good scenario:
Let ‘s say you have a blog with 650 pixels wide image displays. In this case, you will have to avoid uploading 5,500-pixel-wide images. Why?
Well, Using such images will force the browser to load the full picture, increasing page load times.
Overall, the web’s standard resolution should be set at 72 PPI (pixels per inch), which is optimal for screens. High-resolution images, while great for print, will only slow your site without adding visible benefits on most screens. Tools like Bulk Resize Photos allow you to resize images in bulk for free, optimizing them to the correct dimensions.
- Compress Images for Faster Loading:
Now, after selecting the right image format and ensuring they are the right size, you can move forward with compressing those images. When it comes to image SEO, it’s not only about keywords and alt tags; image dimensions and size matter as well. This is because they directly affect load times and user experience. So, ensure you compress your images before uploading. You can do so using tools compression tools like:
- TinyPNG
- TinyJPG
Aim to keep images under 100 KB. However, some images can’t be compressed to that size, so just aim for the lowest size possible without losing quality. I will recommend going for the WebP file type – it retains quality in smaller sizes compared to JPEG or PNG.
4. Leverage Descriptive Image File Names with Keywords
File name, the name of the image, is another fundamental aspect crucial for image SEO. This is simply because search engines use file names when interpreting the content in images.
So, what should you do?
Well, it is simple. Use descriptive, keyword-rich names instead of default names like “IMG_0001.jpg.” So, ensure you rename all your photos to meet your requirements.
For example:
- Before: IMG_12345.jpg
- After: red-classic-ford-mustang-1967.png
This approach tells Google exactly what the image represents, increasing its chance of appearing in relevant searches, such as on Google Images. Here are a few tips for naming images effectively:
- Be specific: instead of “sweater.jpg.” name it “mens-wool-sweater-blue.jpg” for clarity and SEO.
- Avoid long file names: Separate words with hyphens.
- Use relevant keywords
- Write Descriptive Alt Text:
Let’s now get into the nitty gritty of Image SEO. Among the accessibility elements, which are mandatory for search engines, there is an alt. This element assists the search engines to know what an image is all about since they cannot view the images. To the visually impaired users, screen readers also utilize alt text to relay information about images making it easier for your site.
And so, to optimize your images accordingly with alt text, you should:
- Be descriptive
- Use relevant keywords
- Keep it concise
6. Utilize Caption for Image SEO and Engagement
Well, I know most people underestimate the power of well-optimized captions, but trust me, they add much value to your blog.
They not only boost engagements but enhance your image SEO while granting you an easy way how to optimize images. They provide additional context to your images and encourage visitors to spend more time on your site.
Effective captions should:
- Be concise yet meaningful: Avoid lengthy or overly detailed captions.
Here is an example:
| NO | “This is a stunning and vibrant photograph of the iconic Golden Gate Bridge in San Francisco, California, taken at sunset during a clear evening when the sky was painted in hues of orange, pink, and purple, reflecting beautifully on the calm waters of the San Francisco Bay.” |
| YES | “Golden Gate Bridge at sunset, San Francisco, California.” |
- Incorporate keywords: Ensure that your captions have relevant keyword or keywords in them.
7. Use Responsive Images to Optimize for Mobile
I guess you already know that a large portion of internet traffic you get often comes from smartphones. And so, if that is the case, why not focus on image SEO with mobile phone first being the goal?
Utilize Google’s mobile-first indexing to ensure your website works well on mobile, thus boosting your rankings will suffer. Small and lighter images are ideal for mobile phone browsers, so keep that in mind.
Utilize responsive images that automatically adjust their size depending on the screen they’re viewed on. This helps provide an optimal experience for mobile users.

0 Comments